Компоненты
Базовые элементы интерфейса, из которых создаются более сложные компоненты и экраны.
Ниже собраны все доступные компоненты пользовательского интерфейса для продуктов beeline.

Autocomplete
Автокомплит отображает список результатов по введённому значению

Avatar
Иконка или изображение пользователя, либо объекта

Banner
Баннер сообщает о событии, от которого зависит успех сценария

Bottom action bar
Фиксированная нижняя панель размещает важные функции для навигации пользователя

Bottom sheet
Контейнер/панель появляется поверх основного содережания экрана в нижней его части для отображения вспомогательного контента или короткой дополнительной задачи

Breadcrumbs
Хлебные крошки отображают весь путь к текущей странице

Bubble chat
Облако чата используется для передачи прямой речи в элементах интерфейса и чатах

Button
Кнопка используется для совершения действий в интерфейсе

Button group
Сгруппированные кнопки используются для связанных опций или функций

Card
Карточка является ограничивающим блоком для отображения контента

Checkbox
Чекбокс для выбора нескольких параметров из списка

Chips
Элемент для выбора одного или нескольких элементов. Чипсы позволяют вводить информацию, делать выбор, фильтровать контент или запускать действия.

Counter
Счетчик для отображения количества уведомлений, предупреждений, скрытых элементов и т.д.

Datepicker
Календарь позволяет выбрать конкретный день, время и диапазон дат

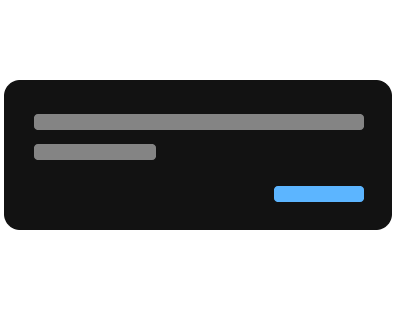
Dialog
Диалог прерывает работу пользователя, чтобы получить подтверждение действия.

Divider
Разделитель используется для группировки контента в интерфейсе

Expansion panel
Раскрывающаяся панель сворачивает и разворачивает дополнительную информацию

FAB
Плавающая кнопка зафиксирована в нижней части страницы для быстрого доступа к функции

File uploader
Загрузчик файлов позволяет добавить файл с устройства

Floating navigation
Список якорных ссылок для перемещения между разделами одной страницы

Header
Шапка продукта для глобальной навигации и управления

Icon
Иконка служит для графического представления информации

Icon button
Иконочная кнопка для совершения неприоритетного действия

Inline Alert
Встраиваемое уведомление информирует пользователя о валидации формы

Inline Edit
Модальная панель для редактирования текста внутри элемента интерфейса без перехода на другие экраны.

Label
Лейбл для отображения статуса и дополнительной маркировки контента

Link
Ссылка показывает пользователю возможность для перехода

List
Листы отображают информацию в виде текстовых блоков

Menu
Меню отображает список действий доступных по нажатию на кнопку

Navigation Drawer
Навигационное меню – элемент, который позволяет пользователю пермещаться по разделам приложения

Navigation Rail
Вспомогательное меню открывает side sheets с дополнительными функциями

Notifications
Нотификации показывают уведомления: новости, сообщения, изменения в системе

Pagination
Пагинация разбивает контент на отдельные страницы

Phone Input
Поле для ввода и хранения телефонного номера с кодом и маской ввода

Popover
Поповер используется для вывода развернутых подсказок или онбординга

Preview
Контейнер для просмотра изображений и документов со встроенными функциями

Progress Bar
Диаграмма предназначена для графического представления данных

Progress Indicator
Индикатор прогресса для информирования о состоянии процессов в приложении

Radio button
Радио-кнопка. Используется, в списках из двух или более взаимоисключающих вариантов, позволяет выбрать только один из доступных вариантов в списке.

Rating
Шкала оценок в визуальном или числовом формате

Search
Поиск позволяет быстро находить данные по ключевому слову или фразе

Select
Селект отображает список значений доступных для выбора

Selection Group
Сгруппированный селектор с текстом для включения/отключения настроек и выбора параметров

Side sheet
Боковая панель позволяет размещать дополнительный функции в интерфейсе

Skeleton
Скелетон для каркасного представления контента

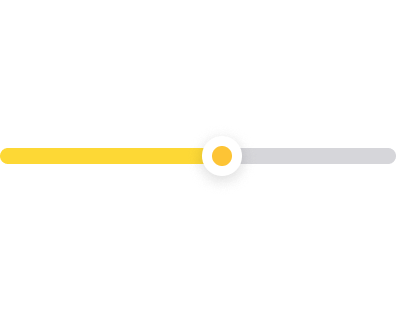
Slider
Слайдер отображает выбранное числовое значение в конкретном диапазоне

Snackbar
Снэкбар уведомляет о процессах приложения в нижней части экрана

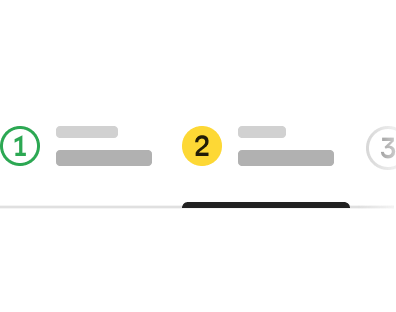
Stepper
Степпер разбивает сложный процесс на шаги и позволяет пользователю постепенно перемещаться по сценарию

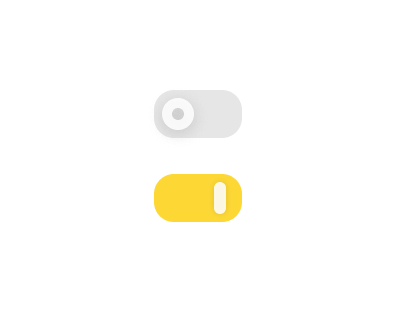
Switcher
Свитчер позволяет включить или отключить функцию либо настройку

Tabs
Табы служат для организации контента и группировки информации на странице

Table
Слайдер отображает выбранное числовое значение в конкретном диапазоне

Text area
Текстовая область для ввода многострочного текста

Text field
Текстовое поле для ввода и редактирования текста в 1 строку

Timeline
Таймлайн отображает линейное движения по сценарию и информирует пользователя об этапе, на котором он находится.

Toolbar
Тулбар отображает часто используемые команды и функции в единой панели

Tooltip
Тултип служит для вывода короткой подсказки

Tree
Дерево отображает список элементов в иерархической структуре